What is Material Design and shall I use it for my new web site?
What is Material Design?
Material design is a set of web design standards developed by Google and laid out in this document. It has countless unique and interesting features, but perhaps the most defining is its use of the Z-axis. Basically, it adds a little skeuomorphism back into flat design, creating the impression of a bunch of two-dimensional planes floating over each other at designated elevations. This difference ends up reflecting in the details. Material Design makes more liberal use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
Motion is a fundamental part of Material Design. Thanks to physics and high quality hardware and software, Material Design can improve affordance within digital designs. This is in fact the key to eliminating the gap between real objects and digital ones. If motion and animation now provide meaning, interfaces can be significantly easier to interpret, understand and use. This will allow technology to be accessible by a significantly higher percent of the population than it is now.
What makes this an incredible and important aspect of Material Design is the fact that no other common design language places so much emphasis on affordance through motion. It's a fairly new proclamation. The overall intent is to make life easier for the users and doing so through motion is simply innovative.
Will Web Designers adopt Google MDL?
As it stands, Bootstrap is still the most popular framework for developing responsive, mobile-first projects on the web. Google's Material Design Lite, which is also a responsive framework that has a focus on usability, design, and an exceptional user experience. Pages developed with MDL will adhere to modern web design principles, like browser portability, device independence, and graceful degradation.
Material Design Lite (MDL), comprises Material Design-style modules like input fields, buttons, custom typography, checkboxes, and many more as well as a receptive grid and divisions that observe to the Material Design adaptive UI procedures.
Google's guiding principle for how an app or website exhausting Material Design reflows content at dissimilar screen sizes and as a screen reframing in real-time mark for visual uniformity across a variety of devices of all outlines and dimensions. Google says MDL is made-to-order towards websites hefty on text, like marketing pages and blogs.
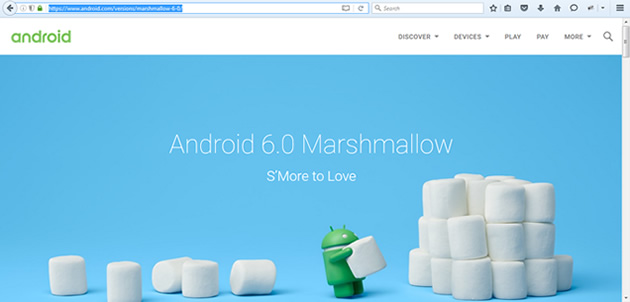
Material Design is the "it" phrase that many designers are talking about right now. The concept, which was developed by Google for Android devices has a neat, clean and highly-usable charm.
Websites featuring Material Design are creeping out of the realm of Android devices and are popping up everywhere. And the reality is, many of these websites have the exact same look and feel.
Common user interface elements, icons, color schemes, and typographic choices are killing aesthetic opportunity on the web. But it does not have to be that way. You can design using material concepts without replicating elements from the documentation or downloading the latest UI kit.
The trick!
Here's the trick: adhere to the concepts, but break some of the rules. Not quite sure what that means? Here are a few suggestions:
- Go beyond the color palette. Instead of a bright, super saturated color palette, go deeper into the colors and play with pastels and darker shades.
- Design icons and user interface elements that follow the basic guidelines for design - such as containing elements inside icons and usage for human characteristics - but aren't from a prepackaged set.
- Don't go 100 percent "material". Use one aspect of it in your design concept. The rules for animation are exceptionally nice; follow those guidelines for how things move in the framework of your website; but design the rest as you would had you not been exposed to Material Design. Another great idea to "steal" from material is the use of cards, but don't limit yourself to designing them in a wholly material space.
- Use some of the best guidelines from Material Design to help you get a better grasp on working with details in your design work. The icon section of the documentation is a good primer on using a grid to create icons that are consistent in their spacing. Apply those concepts to your overall aesthetic.
- Expand the typography palette. One of the things that "kills" design is too many things that look exactly alike. Match typefaces to your design, and don't use something because a set of guidelines (unless they are from your brand) tell you to.
- Design as you would with any other trend. Material Design is a trend, not an end-all design solution. Mix and match the parts you like and use them just as you would with anything else. Some techniques will work seamlessly, while others may not be for your projects.
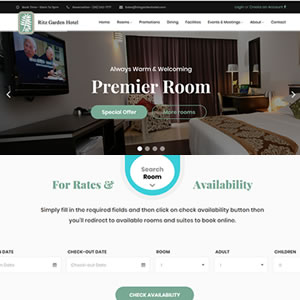
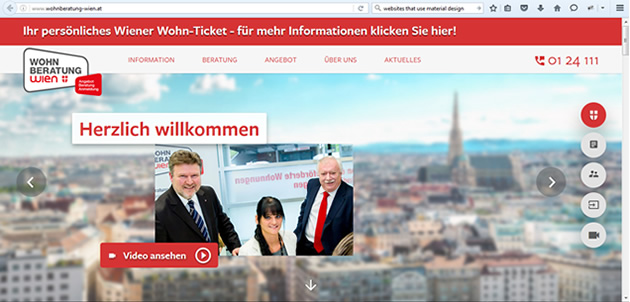
Which web site is using material design?

2. http://www.wohnberatung-wien.at/




Danny Foo is Bootstrap and HTML5 expert. When he is not in the office, you can usually find him running on his treadmill and coding on his laptop at the gym bar.