How to add favicon to your website?
A favicon also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon that serves as branding for your website.
![]()
Below are the steps to add in favicon (.ico) into your corporate website.
Step 1: Have your company logo image ready (file format: jpg, png, or gif)
![]()
Step 2: You could use any favicon generator to generate company logo image to favicon size.
URL: https://www.favicon-generator.org/
![]()
Remember to check the option “Generate icons for Webs, Android, Microsoft and IOS (iPhone & iPad) Apps and “Maintain Image Dimensions (don't resize to be square)”.
Step 3: Then, click “Create Favicon” button. After Favicon are generated, click “Download the generated favicon” to your local drive.
![]()
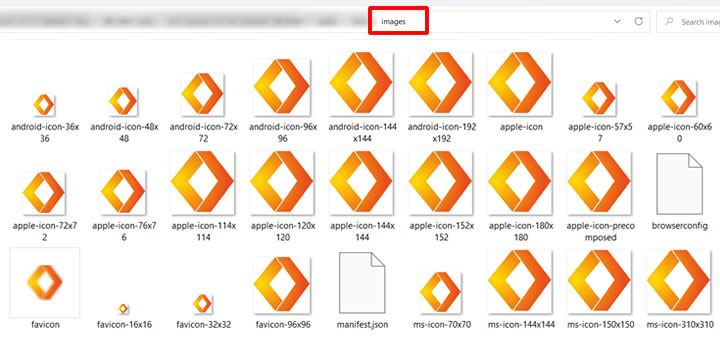
Step 4: Open the downloaded favicon folder, select all favicon images and paste it into /public_html/images folder for HTML document or /public/front/images for Laravel.

Step 5: Copy and Paste the below favicon link source code to HTML document or in Laravel between <head> </head> section and you're all set.
For HTML:
<link rel="apple-touch-icon" sizes="57x57" href="/images/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/images/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/images/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/images/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/images/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/images/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/images/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/images/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/images/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/images/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/images/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/images/favicon-16x16.png">
For Laravel:
<link rel="shortcut icon" href="{{ asset('/public/front/images/favicon.ico') }}"> <link rel="apple-touch-icon" href="{{ asset('/public/front/images/apple-icon.png') }}"> <link rel="apple-touch-icon" sizes="57x57" href="{{ asset('/public/front/images/apple-icon-57x57.png') }}"> <link rel="apple-touch-icon" sizes="60x60" href="{{ asset('/public/front/images/apple-icon-60x60.png') }}"> <link rel="apple-touch-icon" sizes="72x72" href="{{ asset('/public/front/images/apple-icon-72x72.png') }}"> <link rel="apple-touch-icon" sizes="76x76" href="{{ asset('/public/front/images/apple-icon-76x76.png') }}"> <link rel="apple-touch-icon" sizes="114x114" href="{{ asset('/public/front/images/apple-icon-114x114.png') }}"> <link rel="apple-touch-icon" sizes="120x120" href="{{ asset('/public/front/images/apple-icon-120x120.png') }}"> <link rel="apple-touch-icon" sizes="144x144" href="{{ asset('/public/front/images/apple-icon-144x144.png') }}"> <link rel="apple-touch-icon" sizes="152x152" href="{{ asset('/public/front/images/apple-icon-152x152.png') }}"> <link rel="apple-touch-icon" sizes="180x180" href="{{ asset('/public/front/images/apple-icon-180x180.png') }}"> <link rel="icon" type="image/png" sizes="192x192" href="{{ asset('/public/front/images/android-icon-192x192.png') }}"> <link rel="icon" type="image/png" sizes="32x32" href="{{ asset('/public/front/images/favicon-32x32.png') }}"> <link rel="icon" type="image/png" sizes="96x96" href="{{ asset('/public/front/images/favicon-96x96.png') }}"> <link rel="icon" type="image/png" sizes="16x16" href="{{ asset('/public/front/images/favicon-16x16.png') }}">